|
|
Podziękowania dlamlynus
PODSTAWOWE POJĘCIA GRAFIKI KOMPUTEROWEJ
Pojęcie grafiki
komputerowej należy stosować w odniesieniu do szerokiego spektrum
zastosowań komputerowych. Grafika (niekoniecznie użytkowa) występuje w
wielu dyscyplinach informatycznych; twórcy oprogramowania tworzą atrakcyjny
wizualnie interfejs, autorzy witryn internetowych dbają o wygląd swoich
stron WWW, a producenci aplikacji graficznych opracowują coraz doskonalsze
narzędzia do tworzenia grafiki. Obrazy mogą być tworzone od podstaw, mogą też
być wynikiem obróbki zeskanowanych zdjęć i rysunków.[1]
Istnieją dwa podstawowe
rodzaje grafiki komputerowej; grafika rastrowa i grafika wektorowa.
a. Grafika
rastrowa (bitmapowa)
W grafice rastrowej obrazy tworzone są
z położonych regularnie obok siebie pikseli. Posiadają one różne kolory lub
odcienie jasności. Tworzone w ten sposób obrazy i rysunki zwykło się nazywać
mapami bitowymi. Jest to sposób zapamiętania obrazu przy wykorzystaniu pikseli
ułożonych w rzędy i kolumny. Każdy piksel a właściwie informacja o jego kolorze
może zostać zapisana za pomocą określonej liczby bitów; wartość l oznacza czerń
lub kolor, wartość 0 biel. W zależności od liczby kolorów jakie możemy
wykorzystać w mapie bitowej, rozróżniamy mapy: l-bitowe, 8-bitowe, 16-bitowe,
24-bitowe i 32-bitowe. Mapy l-bitowe to mapy czamo-białe, natomiast w mapach
8-bitowych (28) na jeden piksel przypada 256 kolorów, w 16-bitowych (216) 65 536
kolorów, w 24-bito-wych (224) 16 777 216 kolorów itd.
Liczba pikseli użytych
do odwzorowania obrazu w komputerze zależy od jego rozdzielczości. Pojęcie to
określa liczbę pikseli przypadającą na jednostkę powierzchni. Im wyższa
jest rozdzielczość obrazka, tym większy jest jego plik. Na objętość zbioru
graficznego istotny wpływ ma również ilość możliwych do zapamiętania
kolorów. Im więcej kolorów, tym większa objętość. Do zapamiętania wystąpień 16
777 216 kolorów na tej samej powierzchni trzeba użyć większej ilości bitów niż
do zapamiętania 256 kolorów. Do zilustrowania różnicy w wielkości plików
przedstawiono trzy przykłady. Pierwszy ilustruje zapis przy użyciu 256 kolorów.
Po lewej stronie znaku [=] znajdują się kolejne numery bitów, a po prawej
numer reprezentujący kolor. Dziesięć bitów ma tutaj ten sam kolor (ma
przykładowy symbol 25). W drugim te same bity mają już różne kolory,
ponieważ obraz został pobrany i zapisany przy użyciu 16 milionów kolorów. Ilość
pozycji potrzebnych do zapisania tej samej ilości bitów jest wyraźnie różna. W
trzecim przykładzie pokazany jest plik po konwersji z obrazu 24-bitowego na
8-bitowy i z powrotem na 24-bitowy.
Mimo takiego samego
koloru we wszystkich bitach każda informacja jest przechowywana oddzielnie
- plik ma ten sam rozmiar jak w przykładzie drugim, choć jest dużo uboższy w
kolory.
1)
1,2,3,8,5,22,69,315,325,365=25
2)
1=5,2=4,3=11,8=12,5=21,22=154,69=18,315=325,325=258,365=154
3)
1=25,2=25,3=25,8=25,5=25,22=25,69=25,315=25,325=25,365=25
Do wstępnego oszacowania
wielkości pliku możemy posłużyć się prostym wzorem:
Wp=
ilość pikseli w pionie * ilość pikseli w poziomie * ilość kolorów[2]
Przetwarzanie map bitowych wymaga
odpowiedniej ilości pamięci RAM w komputerze. Im więcej, tym lepiej. W przypadku
obrazów rastrowych liczba pikseli przypadająca na jednostkę powierzchni jest
wielkością stałą (rozdzielczość), dlatego też przy powiększeniu mapy bitowej
występuje efekt powiększenia piksela. W praktyce objawia się to widocznymi
na ekranie monitora lub wydruku schodkami, stąd jakość obrazu nie jest
najlepsza. Występująca wtedy utrata ostrości obrazu map bitowych jest ich
podstawową wadą. Inną wadą jest brak możliwości operowania na fragmentach
obrazu.
Grafikę rastrową można przyrównać do
obrazka namalowanego farbkami. Zmiana barwy dowolnego fragmentu polega na
nałożeniu pędzelkiem innego koloru.
Nie można tutaj zmienić np. kształtu
liścia przez jego modelowanie, a jedynie przez namalowanie w jego miejsce
nowego.[3]
b. Grafika wektorowa
Zupełnie inaczej wygląda
to w grafice wektorowej. Tutaj obrazy i rysunki składają się z szeregu punktów,
przez które prowadzi się linie proste i krzywe. Obiekty te definiuje się za
pomocą równań algebraicznych (wektorów). Obraz wektorowy najprościej ujmując
zapamiętany jest w postaci wzorów. Program, który je wyświetla i pozwala
edytować, przelicza wzory. W praktyce kreowanie takiego obrazu polega na
utworzeniu niezależnych od siebie obiektów. Każdy z nich posiada takie
właściwości jak kontur, rozmiar, kolor i stanowi odrębną całość. Utworzone
obiekty układa się w odpowiednią kompozycję, w wyniku czego powstaje obraz.
Obrazy i rysunki
wektorowe możemy poddawać skalowaniu i modelowaniu bez utraty ich jakości.
Tutaj zmiana kształtu przykładowego liścia polega na modelowaniu jego
konturu. Przykładem rysunków utworzonych w grafice wektorowej mogą być
ClipArty (spotkaliśmy się z nimi przy okazji wstawiania rysunków do dokumentu
Worda). W przypadku grafiki wektorowej nie używamy określenia rozdzielczości
obrazu. Obiekty są wyświetlane na ekranie monitora z rozdzielczością, z
jaką pracuje karta graficzna i drukowane z rozdzielczością drukarki.
Grafika wektorowa
posiada wiele zalet. Jest wyraźna na monitorze i na wydruku, zajmuje mniej
miejsca na dysku i w pamięci RAM komputera. Z kolei wysokiej jakości mapy bitowe
zajmują dużo miejsca, ale dzięki strukturze pikseli umożliwiają
przeprowadzenie na nich drobiazgowego retuszu.[4]
c. Rysunek
rastrowy a wektorowy - różnice
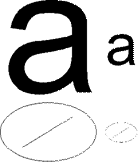
Różnice między rysunkiem rastrowym (czasami nazywanym bitmapą) a wektorowym są olbrzymie. Szczególnie widoczne są podczas skalowania (czyli zmiany rozmiaru) rysunku lub obiektu. Oto jak będzie wyglądała mała litera „a” po powiększeniu jej o 700% w rysunku rastrowym i wektorowym:[5]
a) b)
Rys.7 Różnica między rysunkiem
rastrowymi wektorowym podczas skalowania:
a. litera „a” powiększona w
programie rastrowym
b. litera „a” powiększona w
programie wektorowym
Rastrowa
litera „a” wygląda brzydko, a wektorowa nie straciła nic ze swojej
jakości.Dlaczego tak
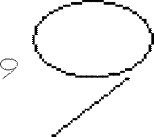
się dzieje? Najlepiej będzie można to prześledzić na przykładzie elipsy i
odcinka.
a)
Rys.8 Różnica między rysunkiem
rastrowymi wektorowym podczas skalowania:
a. litera „a” powiększona w
programie rastrowym
b. litera „a” powiększona w
programie wektorowy
Ładnie
widać przyczynę utraty jakości na przykładzie odcinka. Rzucają się w oczy duże
punkty, z których się on składa, oraz postrzępiona linia. W rysunku rastrowym
wszystko jest zapamiętywane w postaci punktów. Tak więc mały odcinek zostaje
zapamiętany jako złożony z określonej liczby punktów; po powiększeniu go te małe
punkty stają się duże, a na dodatek jest ich tyle samo (tyle, że o większych
rozmiarach). Różnica między małym odcinkiem a
dużym polega więc na powiększeniu stałej liczby punktów. W rysunku wektorowym
odcinek jest zapamiętywany jako zbiór dwóch punktów (początkowego i końcowego) o
określonych współrzędnych. Następnie program oblicza pośrednie punkty ze wzoru
matematycznego i wyświetla je na ekranie. Powiększenie odcinka w tym przypadku
polega na obliczeniu nowych współrzędnych dla obu punków i następnie – na nowym
obliczeniu punktów pośrednich. Grubość odcinka nie zmieniła się, gdyż zmieniony
został tylko jego rozmiar.[7]
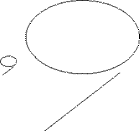
Podobna sytuacja występuje w przypadku elipsy. W rysunku wektorowym powiększane są punkty składowe małej elipsy, a w przypadku rysunku wektorowego elipsa jest zapamiętywana w postaci dwóch ognisk elipsy i dwóch średnic, małej i wielkiej (powinieneś przypomnieć sobie lekcje matematyki i wzory, opisujące określone figury geometryczne).[8] No dobrze, ale jak będą wyglądały obiekty po ich pomniejszeniu? W przypadku rysunku rastrowego brane są pod uwagę punkty, leżące obok siebie i na podstawie ilości czarnych i białych punktów obliczany jest punkt wynikowy. Tak więc podczas pomniejszania do rozmiaru 1/10 oryginalnej wielkości branych jest pod uwagę 100 punktów (matryca 10 punktów w pionie i 10 punktów w poziomie, czyli 10x10=100). Jeżeli np. 49 punktów jest czarnych, a 51 punktów jest białych, to zostanie dobrany punkt biały. Straci się, więc bardzo dużo szczegółów oryginalnego rysunku. W przypadku grafiki wektorowej są tylko na nowo obliczane współrzędne obiektów, a dopiero potem jest rysowany obiekt o identycznej grubości, co poprzedni. Możesz to zobaczyć na przykładzie[9]
a)
Rys. 9 Pomniejszanie rysunku:
a. rysunek
rastrowy
b. rysunek
wektorowy
Powinieneś zwrócić uwagę, iż rysunek wektorowy nie pogorszył się. W przypadku rysunku rastrowego litera „a” wygląda dobrze dlatego, że oryginalna litera jest bardzo gruba, więc podczas obliczania okazuje się, że jest bardzo dużo czarnych punktów. Znacznie gorzej wygląda elipsa i odcinek, które były cienkie. Przy pomniejszaniu zgubionych zostało wiele punktów. Powyższe rysunki zostały pomniejszone zaledwie do 1/3 swoich oryginalnych rozmiarów, przy znaczniejszym pomniejszeniu nie można by się było w ogóle zorientować, co to za kształt.[10]
Orientacyjnie
można założyć, że tak są przeliczane punkty przy pomniejszeniu do 1/3
oryginalnego rozmiaru:
Rys. 10 rysunek rastrowy przy dużym pomniejszeniu
a) 8 punktów
białych 1 punkt czarny - otrzymamy punkt biały,
b) 5 punktów
białych 4 punkty czarne - otrzymamy punkt biały,
c) 4 punkty białe
5 punktów czarnych otrzymamy punkt czarny,
d) 3 punkty białe
6 punktów czarnych otrzymamy punkt czarny.
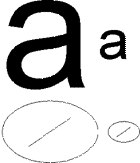
Jak widać z powyższych przykładów, rysunki rastrowe i wektorowe mają inne obszary zastosowań i inaczej powinno się do nich podchodzić podczas dokonywania poprawek. Każdy ma swoje wady i zalety. Dlatego istnieją osobne programy do pracy nad każdym z rodzajów grafiki, choć najnowsze wersje wprowadzają często funkcje i polecenia, które zbliżają do siebie sposób prac nad grafiką rastrową i wektorową.[11]
a)
Rys.11 a. grafika
rastrowa, b)grafika wektorowa
[1]M. Sławik, A. Bremer:Elementy informatyki. Katowice 2000 [2]M. Sławik, A. Bremer:Elementy informatyki. Katowice 2000 [3]M. Sławik, A. Bremer:Elementy informatyki. Katowice 2000 [4]Tamże
[5]R.Zimek:Corel Draw 10. Ćwiczenia
praktyczne.Gliwice 2001
[6]R.Zimek:Corel Draw 10. Ćwiczenia praktyczne.Gliwice 2001 [7]Tamże [8]R.Zimek:Corel Draw 10. Ćwiczenia praktyczne.Gliwice 2001 [9]Tamże [10]Tamże [11]Tamże |
|||||||||||||||||||
| Pogoda |

|
| Reklama |
|
-Link -Link -Link -Link -Link |
| Kontakt administrator |
|
|
| Licznik odwiedzin |
|
|